在透明背景下我无法在预览中看到白色。只要我一转换到透明色,所有的白色就变成透明。如果我设置为不透明,本来和背景色相同的物体就会变成白色。”
我想跟随我一起用做实验的方法来回答这个问题可能会更有趣。下载这个实验图形会省去你很多工作。
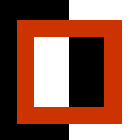
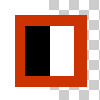
如果你没有下载这个文件,那就从打开一个画布为白色的新文件开始。左半部分用黑色长方形覆盖。画一个大小为画布三分之二的红色正方形,放置在黑白画布的正中。最后,再画一个小的白色长方形。复制它,并将颜色改为黑色。移动它们,使白色方块居于背景的黑色部分,黑色方块放置在与白色背景对齐的位置。 
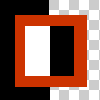
选择文件(File)>导出预览(Export Preview)。从左下角透明类型出选择索引色透明(index transparency)。白色的画布和长方形都将变为透明。[注意:有一点非常重要,就是不要用滴管工具选取颜色。] 如果将选项改变为不透明(no transparency)则所有白色将复原。 
最后,选择Alpha透明(Alpha transparency)。画布上的白色将消失,而白色的方形则保留。点击取消(cancel)退出导出预览(Export Preview)。
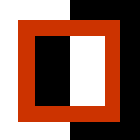
选择修改画布颜色(Modify Canvas Color)。将白色背景改为黑色,并将黑色改为白色。同样,把红框内部的颜色对调。 
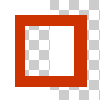
象刚才所做的那样,进入导出预览(Export Preview)并选择 索引色透明(index transparency)。背景的黑色将消失。然后再选择不透明(no transparency)。
这次当你再选择Alpha透明(Alpha transparency)时,内部的黑色方形将保留不变。
索引色(Index color)是画布的颜色即背景色。Alpha的数值范围为从0(黑色)到255(白色),黑色代表透明,白色代表不透明。如果你的图片的白色部分是附着在某种颜色之上,那么即使背景是白色的,使用Alpha透明(Alpha transparency)后,你图片上的白色部分仍然是不透明的。
什么时候可以清晰地讲解一遍?
呵呵,你上次好像问过我的
学习需要转化为成果。呵呵
学学、探讨、校正、应用,大呼隆。。。