源文: http://net.tutsplus.com/articles/web-roundups/20-tools-to-make-the-life-of-a-web-developer-easier/
简译: PuterJam
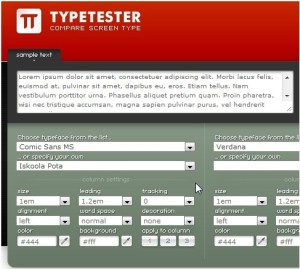
Typetester

一个在线对比字体的工具,可以很直观得看到不同字体的差异
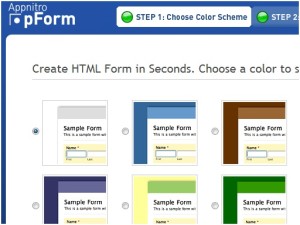
pForm

创建HTML表单的工具,能在瞬间创建很美观的表单,并输出html代码
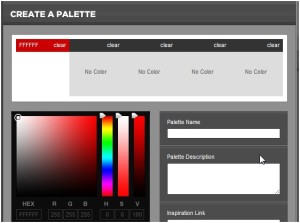
ColourLovers

在线的调色板工具,你能够搜索到很多配色方案或提交你的配色方案
Firebug

无所不能的firebug,不多介绍了
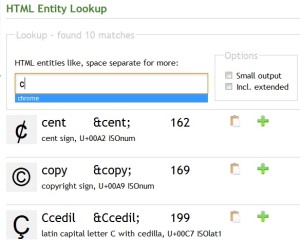
HTML Entity Character Lookup

HTML 实体 查询工具
960 Grid System

960 是个神奇的数字,960 是横向尺寸,960 网格系统是能够让设计师快速创建网页原型的辅助系统。可以比喻成网页的黄金分割线

Em Calculator

EM换算器~ ,可以把像素换算成 em 单位。
Browser Shots

多浏览器截屏工具,可以提供多个平台,不同浏览器的页面截屏效果
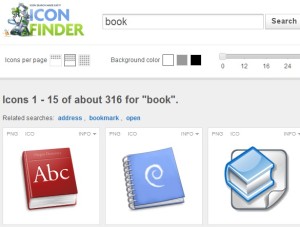
Icon Finder

还在为找图标发愁么,一个不错的图片搜索工具。
WhatTheFont

当你图片里看到一个好看的文字而不知道字体名称时,可以用它来帮你分析字体类型
MeasureIt

firefox插件,可以在页面上显示一个尺子
ColorZilla

同样是firefox插件,可以在页面上取色,前端开发必备
Pingdom

一个在线的抓包工具
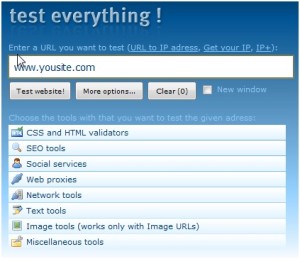
Test Everything

Test Everything 提供了很多测试工具来测试你的站点。从css html 到seo ,从网络工具到优化应有尽有。
CSS Sprite Generator

样式精灵,这类工具很多了,就是把图片分割并且输出成css
Web Developer Toolbar

也是一个非常强大的web开发工具。
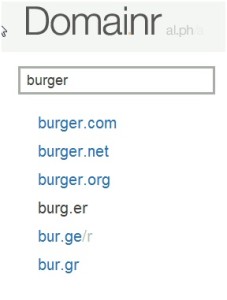
Domainr

域名查询工具,很方面查询域名的使用情况,并且给出未注册域名的建议。(需要翻墙)
Font Burner

字体查询工具,并且提供在线的字体解决方案。仅限英文。
Smush.It

图片优化工具,能够优化你的图片尺寸
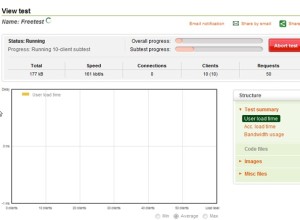
Load Impact

可以模拟不同地区的用户访问你的站点的情况。并且以图表的情况反馈结果。


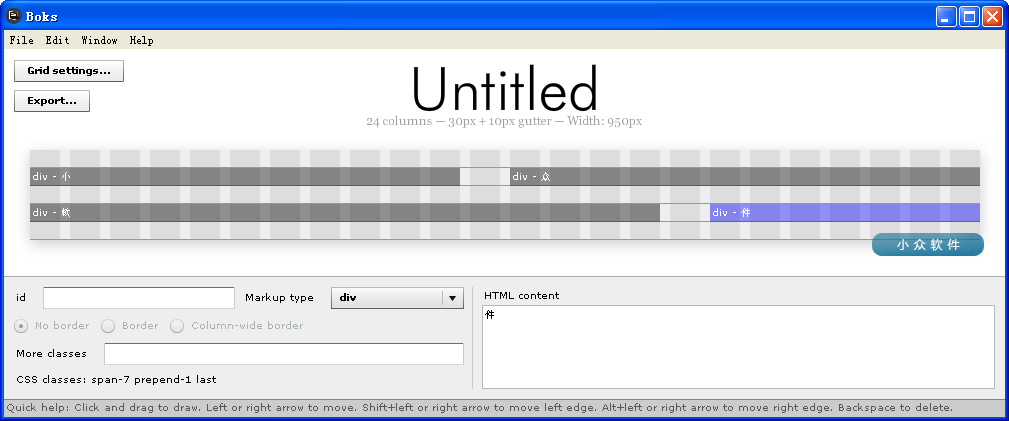
![Boks 可视化 Blueprint 框架 CSS 生成工具[Air][图] | 小众软件 Boks 可视化 Blueprint 框架 CSS 生成工具[Air] | 小众软件](http://lh6.ggpht.com/_dgCGC6ge86w/SeXowwz1YCI/AAAAAAAABHU/zKkSRpiYWP0/s512/2009-04-15_213742.png)
 下载(946KB):
下载(946KB):![Boks 可视化 Blueprint 框架 CSS 生成工具[Air][图] | 小众软件 GeekCook 一个Geek商店](http://lh5.ggpht.com/_YjKSa07DNNQ/Sdy8bw_p1_I/AAAAAAAADpY/nHWis6XTnMg/geekshop1.jpg)