源文: http://net.tutsplus.com/articles/web-roundups/20-tools-to-make-the-life-of-a-web-developer-easier/
简译: PuterJam
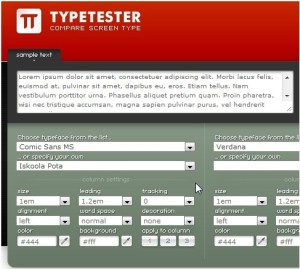
Typetester

一个在线对比字体的工具,可以很直观得看到不同字体的差异
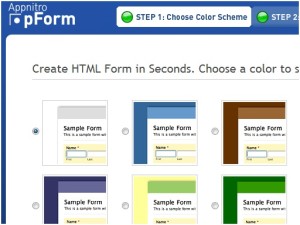
pForm

创建HTML表单的工具,能在瞬间创建很美观的表单,并输出html代码
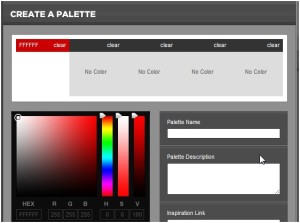
ColourLovers

在线的调色板工具,你能够搜索到很多配色方案或提交你的配色方案
Firebug

无所不能的firebug,不多介绍了
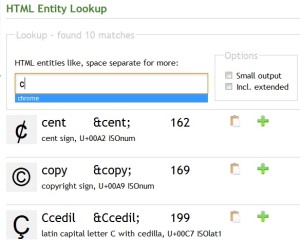
HTML Entity Character Lookup

HTML 实体 查询工具
960 Grid System

960 是个神奇的数字,960 是横向尺寸,960 网格系统是能够让设计师快速创建网页原型的辅助系统。可以比喻成网页的黄金分割线

Em Calculator

EM换算器~ ,可以把像素换算成 em 单位。
Browser Shots

多浏览器截屏工具,可以提供多个平台,不同浏览器的页面截屏效果
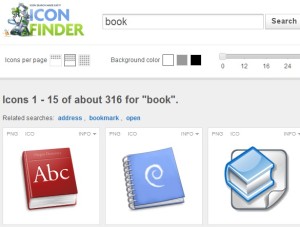
Icon Finder

还在为找图标发愁么,一个不错的图片搜索工具。
WhatTheFont

当你图片里看到一个好看的文字而不知道字体名称时,可以用它来帮你分析字体类型
MeasureIt

firefox插件,可以在页面上显示一个尺子
ColorZilla

同样是firefox插件,可以在页面上取色,前端开发必备
Pingdom

一个在线的抓包工具
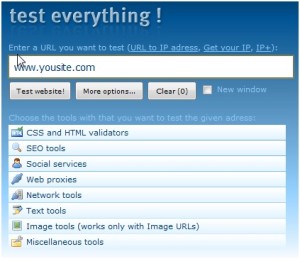
Test Everything

Test Everything 提供了很多测试工具来测试你的站点。从css html 到seo ,从网络工具到优化应有尽有。
CSS Sprite Generator

样式精灵,这类工具很多了,就是把图片分割并且输出成css
Web Developer Toolbar

也是一个非常强大的web开发工具。
Domainr

域名查询工具,很方面查询域名的使用情况,并且给出未注册域名的建议。(需要翻墙)
Font Burner

字体查询工具,并且提供在线的字体解决方案。仅限英文。
Smush.It

图片优化工具,能够优化你的图片尺寸
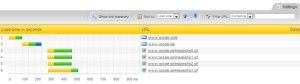
Load Impact

可以模拟不同地区的用户访问你的站点的情况。并且以图表的情况反馈结果。
]]>折腾了我半天
我为了省事,直接在记事本里转换程序编码 gb2312 -> utf8
然后程序一直报错
数据编码总有问题
后来查到了罪魁祸首 BOM
“php在处理BOM头的时候,有时候存在错误,可能造成你在使用 header 或 session_start 之类的函数时,出现 文件已经输出的错误,多数都是因为BOM头送出去了。。因为在php看来,成了一个空格。所以使用无BOM的格式! ”
“这就是utf-8的签名导致的问题。
UTF-8签名(UTF-8 signature)也叫做BOM(Byte Order Mark),是UTF编码方案里用于标识编码的标准标记。如果多个文件设置了签名,在二进制流中就会包含多个UTF-8签名,而IE是无法识别多个UTF-8签名的,所以用一个空行来代替,在某些程序处理中还会出现一个类似“锘?”的字符。
”
“Unicode规范中有一个BOM的概念。BOM——Byte Order Mark,就是字节序标记。在这里找到一段关于BOM的说明: 另外unicode网站的FAQ-BOM详细介绍了BOM。官方的自然权威,不过是英文的,看起来比较费劲。
UTF-8编码的文件中,BOM占三个字节。如果用记事本把一个文本文件另存为UTF-8编码方式的话,用UE打开这个文件,切换到十六进制编辑状态就可以看到开头的FFFE了。这是个标识UTF-8编码文件的好办法,软件通过BOM来识别这个文件是否是UTF-8编码,很多软件还要求读入的文件必须带BOM。可是,还是有很多软件不能识别BOM。我在研究Firefox的时候就知道,在Firefox早期的版本里,扩展是不能有BOM的,不过Firefox1.5以后的版本已经开始支持BOM了。现在又发现,PHP也不支持BOM。
PHP在设计时就没有考虑BOM的问题,也就是说他不会忽略UTF-8编码的文件开头BOM的那三个字符。由于必须在
在Bo-Blog的wiki看到,同样使用PHP的Bo-Blog也一样受到BOM的困扰。其中有提到另一个麻烦:“受COOKIE送出机制的限制,在这些文件开头已经有BOM的文件中,COOKIE无法送出(因为在COOKIE送出前PHP已经送出了文件头),所以登入和登出功能失效。一切依赖COOKIE、SESSION实现的功能全部无效。”这个应该就是Wordpress后台出现空白页面的原因了,因为任何一个被执行的文件包含了BOM,这三个字符都将被送出,导致依赖cookies和session的功能失效。
解决的办法嘛,如果只包含英文字符(或者说ASCII编码内的字符),就把文件存成ASCII码方式吧。用UE等编辑器的话,点文件->转换->UTF-8转ASCII,或者在另存为里选择ASCII编码。如果是DOS格式的行尾符,可以用记事本打开,点另存为,选ASCII编码。如果包含中文字符的话,可以用UE的另存为功能,选择“UTF-8 无BOM”即可。”
]]>Blueprint 是一个 CSS 框架,它可以让你用很整洁的代码来将页面划分成很复杂的网格结构(grid)。Blueprint 并没有提供一个可视化的工具来让你生成网格结构的 CSS 代码。
而 Boks 的出现,正好弥补了 Blueprint 没有提供可视化工具的缺憾。
在主界面的格子上拖拽,就可以轻松画出你想要的布局。在下面的面板里,都可以为每一个 DIV 设置 ID,Class 和 HTML 代码等。绘制完成之后,点击 Export 就可以导出为网页文件了。
下面提供一个官方的操作演示视频:
注意,此软件需要下载 Adobe Air,如果 Adobe 官方网站下载太慢的话,可以去华军或者天空下。
 下载(946KB):uushare|官方网站|来自小众软件|skydrive|dropbox
下载(946KB):uushare|官方网站|来自小众软件|skydrive|dropbox
延伸阅读:
- 刷新一下大脑,Grid based web design…
- 浅谈网页设计中的黄金分割
- CSS Grid frameworks 学习笔记(1)
- CSS Grid frameworks 学习笔记(2)
- CSS Grid frameworks 学习笔记(3)
相关文章
- CSSVista – IE 和 Firefox 双 CSS …
- CSS Tab Designer – 网页特效
- HttpWatch Basic Edition – blog …
- dirhtml – 把文件夹结构导出为网页
- Simple CSS – 可视化的 CSS 编辑器
诸如”<“之类的符号在HTML中拥有特殊的含义,所以不能被用于文本之中。
为了在HTML中显示小于号(<),我们需要使用字符实体。
字符实体
某些字符在HTML中拥有特殊的含义,比如小于号(<)用来定义一个HTML标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在HTML源码中插入字符
字符实体有三部分:一个和号(&),一个实体名称,或者#和一个实体编号,以及一个分号(;)。
要在HTML文档中显示小于号,我们需要这样写:<或者<
使用实体名称而不是实体编号的好处在于,名称相对来说更容易记忆。而这么做的坏处是,并不是所有的浏览器都支持最新的实体名称,然而几乎所有的浏览器对实体编号的支持都很好。
注意:实体对大小写敏感。
空格
空格是HTML中最普通的字符实体。
通常情况下,HTML会裁掉文档中的空格。假如你在文档中连续输入10个空格,那么HTML会去掉其中的9个。如果使用 ,就可以在文档中增加空格。
最常用的字符实体
| 显示结果 | 描述 | 实体名 | 实体号 |
| 不可拆分的空格 | |   | |
| < | 小于 | < | < |
| > | 大于 | > | > |
| & | and符号 | & | & |
| “ | 引号 | " | " |
| ‘ | 单引号 | ' |
其他一些常用的字符实体
| 显示结果 | 描述 | 实体名 | 实体号 |
| ¢ | 分 | ¢ | ¢ |
| £ | 英镑 | £ | £ |
| ¥ | 人民币元 | ¥ | ¥ |
| § | 章节 | § | § |
| © | 版权 | © | © |
| ® | 注册 | ® | ® |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
![Boks 可视化 Blueprint 框架 CSS 生成工具[Air][图] | 小众软件 Boks 可视化 Blueprint 框架 CSS 生成工具[Air] | 小众软件](http://lh6.ggpht.com/_dgCGC6ge86w/SeXowwz1YCI/AAAAAAAABHU/zKkSRpiYWP0/s512/2009-04-15_213742.png)
![Boks 可视化 Blueprint 框架 CSS 生成工具[Air][图] | 小众软件 GeekCook 一个Geek商店](http://lh5.ggpht.com/_YjKSa07DNNQ/Sdy8bw_p1_I/AAAAAAAADpY/nHWis6XTnMg/geekshop1.jpg)