YinJuan 通过 Google 阅读器发送给您的内容:
在我发表上一篇《Zen Coding: 一种快速编写HTML/CSS代码的方法》之后,有网友表示不知道怎么在Dreamweaver上使用zen coding插件。OK,今天我就写一篇详细的教程来讲述如何在DW中使用zen coding。如果你已经知道如何使用,可以不再阅读本文。
可喜的是,我在Dreamweaver CS3上进行了测试,证明Dreamweaver CS3和CS4都是支持Zen coding的这个插件的。
准备
安装插件之前,请确认你已经安装了adobe Extention Manager,如果没有安装,请到Adobe官方下载安装:
下载安装
到zen coding项目主页下载最新的zen coding 用于dreamweaver的插件,在该页面的右侧栏有下载列表,就是扩展名为mxp的那个。(目前的版本是0.5,可以点这里直接下载)。
下载完后,双击你下载的那个zen coding.mxp文件就可以直接安装,很简单。
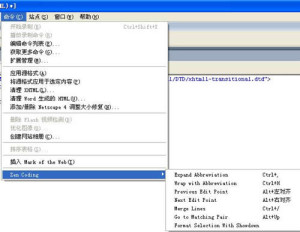
安装后重启DW,然后你就会在命令菜单下发现zen coding子菜单,如下图:

这就说明已经能够安装成功了。
使用方法
zen coding的用法也是很简单的,新建或者在任一html文件中,切换到代码视图,编写zencoding格式代码,比如:
ul#nav>li*4>a
然后,选中这行代码,按下快捷键 CTRL + , 即可生成完整的HTML代码:
<ul id="nav"> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul>
就这么简单。
修改Dreamweaver的快捷键
或许你并不习惯使用zen coding插件默认的这几个快捷键,那么你就可以很简单的修改快捷键:
选择”编辑”菜单下的”快捷键”子菜单即可编辑快捷键,界面如下图:

快捷键那行显示的是当前的快捷键,需要更改的话,将光标移动到按键后面的输入框,然后直接按键盘上的你想使用的键即可,点击”更改”按钮,然后确定。
如果修改快捷键,请注意尽量不要和当前已经使用的快捷键冲突。
另外,默认的快捷键设置不能够被修改,在你改的时候会提示,可以按照提示新建一个设置。
可从此处完成的操作:
- 使用 Google 阅读器订阅前端观察
- 开始使用 Google 阅读器,轻松地与您喜爱的所有网站保持同步更新

公司的页面同学们,利用业余时间整理出了一份比较完整的CSS 3.0 参考手册,非常不容易。手册是根据W3C的CSS3草案翻译,并且结合实际的示范结合而成。每一页都倾注了每一个同学的心血。
预览页面:

下载地址: http://webteam.tencent.com/css3/
]]>Blueprint 是一个 CSS 框架,它可以让你用很整洁的代码来将页面划分成很复杂的网格结构(grid)。Blueprint 并没有提供一个可视化的工具来让你生成网格结构的 CSS 代码。
而 Boks 的出现,正好弥补了 Blueprint 没有提供可视化工具的缺憾。
在主界面的格子上拖拽,就可以轻松画出你想要的布局。在下面的面板里,都可以为每一个 DIV 设置 ID,Class 和 HTML 代码等。绘制完成之后,点击 Export 就可以导出为网页文件了。
下面提供一个官方的操作演示视频:
注意,此软件需要下载 Adobe Air,如果 Adobe 官方网站下载太慢的话,可以去华军或者天空下。
 下载(946KB):uushare|官方网站|来自小众软件|skydrive|dropbox
下载(946KB):uushare|官方网站|来自小众软件|skydrive|dropbox
延伸阅读:
- 刷新一下大脑,Grid based web design…
- 浅谈网页设计中的黄金分割
- CSS Grid frameworks 学习笔记(1)
- CSS Grid frameworks 学习笔记(2)
- CSS Grid frameworks 学习笔记(3)
相关文章
- CSSVista – IE 和 Firefox 双 CSS …
- CSS Tab Designer – 网页特效
- HttpWatch Basic Edition – blog …
- dirhtml – 把文件夹结构导出为网页
- Simple CSS – 可视化的 CSS 编辑器
YinJuan 通过 Google 阅读器发送给您的内容:
传说中的Mozilla推荐
/* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order:
* display
* list-style
* position
* float
* clear
* width
* height
* margin
* padding
* border
* background
* color
* font
* text-decoration
* text-align
* vertical-align
* white-space
* other text
* content
* */ ...
来源:http://www.mozilla.org/css/base/content.css
在怿飞’s Blog的这篇文章里,又将上面的属性分成了三组:显示属性、自身属性和文本属性。在回复里,inG补充这还和浏览器的解析过程有关:浏览器先对DOM定位,然后解析自身属性,接着再解析内部对象。(没找到相关的英文资料,有知情者还望告知)
在Mozilla官方,其实并没有推荐任何CSS书写顺序。很可能是某个开发者在阅读fantasai的这篇文章 mozilla.org Markup Reference 时,顺便对fantasai的CSS源文件产生了兴趣,因此才有了上面的发现。
字母排序
NETTUTS上时不时有些好文章,这不,前不久,Trevor Davis就分享了一篇:5 Ways to Instantly Write Better CSS. 这篇文章中,推荐CSS的属性按字母排序。
优点是:简单,任何人只要遵守,一看就明白。
缺点是:太简单,缺乏逻辑性。比如position, left, top等,这种紧关联的属性,如果都按字母排序,书写和维护起来都不方便。
Andy Ford推荐的排序
Andy Ford是HTML和CSS方面的专家,最近写了一篇文章:Order of the Day: CSS Properties. 文章推荐的CSS书写顺序为:
1. Display & Flow
2. Positioning
3. Dimensions
4. Margins, Padding, Borders, Outline
5. Typographic Styles
6. Backgrounds
7. Opacity, Cursors, Generated Content
例子:
el { display: ; visibility: ; float: ; clear: ; position: ; top: ; right: ; bottom: ;
left: ; z-index: ; width: ; min-width: ; max-width: ; height: ; min-height: ; max-height: ;
overflow: ; margin: ; margin-top: ; margin-right: ; margin-bottom: ; margin-left: ; padding: ;
padding-top: ; padding-right: ; padding-bottom: ; padding-left: ; border: ; border-top: ;
border-right: ; border-bottom: ; border-left: ; border-width: ; border-top-width: ;
border-right-width: ; border-bottom-width: ; border-left-width: ; border-style: ;
border-top-style: ; border-right-style: ; border-bottom-style: ; border-left-style: ;
border-color: ; border-top-color: ; border-right-color: ; border-bottom-color: ;
border-left-color: ; outline: ; list-style: ; table-layout: ; caption-side: ; border-collapse: ;
border-spacing: ; empty-cells: ; font: ; font-family: ; font-size: ; line-height: ; font-weight: ;
text-align: ; text-indent: ; text-transform: ; text-decoration: ; letter-spacing: ; word-spacing: ;
white-space: ; vertical-align: ; color: ; background: ; background-color: ; background-image: ;
background-repeat: ; background-position: ; opacity: ; cursor: ; content: ; quotes: ; }
Andy的顺序大体上和fantasai推荐的顺序保持了一致,但细节上更具可操作性。
SitePoint上还有个很热烈的讨论贴:How do you order your properties within a declaration block?
我的想法
我喜欢fantasai和Andy的书写顺序,但fantasai的顺序中,”自身”属性有点含混不清,Andy的则太细,难以记住。我觉得可以借鉴CSS 2.1 Specification中对CSS属性的分类,将Andy的顺序稍微调整下:
- 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等)
- 自身盒模型的属性(比如:width, height, margin, padding, border等)
- 排版相关属性(比如:font, line-height, text-align, text-indent, vertical-align等等)
- 装饰性属性(比如:color, background, opacity, cursor等)
- 生成内容的属性(比如:content, list-style, quotes等)
事情永远没那么简单,比如下面这些困扰:
- 对于shorthand怎么处理?比如 border: 1px solid red; 其中border-width是和盒模型相关的,但border-color是装饰性的。如何组织呢?
- 考虑到换肤功能,是否应该将color, background, border-color等和颜色相关的都放一块?以方便以后修改。
- 对于hacks如何处理?单独放到css文件最后面,还是和hack的属性紧挨着好?
- 维护同事的css文件时,对于新增加或有修改的属性,如何注释?如何书写?
- 还有,考虑到CSS Sprite, 所有背景图的选择器都放在一起?不过这已经超出本文的话题了:CSS选择器内属性的顺序和组织。
- 更进一步的讨论是:CSS文件内的结构组织,以及多个CSS文件的组织。
任何解决方案都不能解决所有问题,但只要能解决常用的大部分问题,就已经是非常好的方案了。
期待你的建议。
可从此处完成的操作:
- 使用 Google 阅读器订阅岁月如歌
- 开始使用 Google 阅读器,轻松地与您喜爱的所有网站保持同步更新
早上挤城铁,挤得要命,来了个猛男,大吼一声”我是display:block”的,这一行老子独占了。
几个小伙子萎萎缩缩,脑袋上写着”display:inline”,他们挤在一行,
有几个家伙吊在车箱顶部的把手上,双脚离地,脑袋上写着”float:left”
有人发现他们的脚下有空,于是人流开始移动,有些人被挤到了他们的脚下,而他们在空中。
这几个家伙大吼一声”clear:both” 于是他们脚下的人知道了。原来这地儿有主了。人流开始移动,又腾出脚下的空地来。
站在地面上的家伙们被叫做文档流。
飘起来的自然也不是神仙了,只是他们脱离了文档流。其中包括一些脑门上写着position:absolute的家伙.
很形象。。
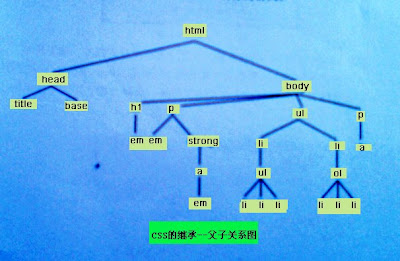
]]>下面的这个图是一个简单的HTML文档,以各个标记之间的”树”型结构来看,在每个分支中,称上层标记为其下层标记的”父”标记,相应的,下层标记称上层标记的”子”标记.
]]>
IE vs FF
CSS 兼容要点:
DOCTYPE 影响 CSS 处理
FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行
FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中
FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 height 和 width
FF: 支持 !important, IE 则忽略, 可用 !important 为 FF 特别设置样式
div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行
cursor: pointer 可以同时在 IE FF 中显示游标手指状, hand 仅 IE 可以
FF: 链接加边框和背景色,需设置 display: block, 同时设置 float: left 保证不换行。参照 menubar, 给 a 和 menubar 设置高度是为了避免底边显示错位, 若不设 height, 可以在 menubar 中插入一个空格XHTML+CSS兼容性解决方案小集
使用XHTML+CSS构架好处不少,但也确实存在一些问题,不论是因为使用不熟练还是思路不清晰,我就先把一些我遇到的问题写在下面,省的大家四处找^^
1.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:
div{margin:30px!important;margin:28px;}
注意这两个margin的顺序一定不能写反,据阿捷的说法!important这个属性IE不能识别,但别的浏览器可以识别。所以在IE下其实解释成这样:
div{maring:30px;margin:28px}
重复定义的话按照最后一个来执行,所以不可以只写margin:XXpx!important;
2.IE5 和IE6的BOX解释不一致IE5下div{width:300px;margin:0 10px 0 10px;}div的宽度会被解释为300px-10px(右填充)-10px(左填充)最终div的宽度为280px,而在IE6和其他浏览器上宽度则 是以300px+10px(右填充)+10px(左填充)=320px来计算的。这时我们可以做如下修改
div{width:300px!important;width /**/:340px;margin:0 10px 0 10px}
,关于这个/**/是什么我也不太明白,只知道IE5和firefox都支持但IE6不支持,如果有人理解的话,请告诉我一声,谢了!:)
3.ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值所以先定义
ul{margin:0;padding:0;}
就能解决大部分问题
4.关于脚本,在xhtml1.1中不支持language属性,只需要把代码改为
type=”text/javascript
就可以了
]]> 常用CSS缩写语法总结
常用CSS缩写语法总结使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。
CSS2.0手册
本手册针对的是已有一定网页设计制作经验的读者。目的是提供完整清晰的样式表内容的快速索引及进阶帮助。
![Boks 可视化 Blueprint 框架 CSS 生成工具[Air][图] | 小众软件 Boks 可视化 Blueprint 框架 CSS 生成工具[Air] | 小众软件](http://lh6.ggpht.com/_dgCGC6ge86w/SeXowwz1YCI/AAAAAAAABHU/zKkSRpiYWP0/s512/2009-04-15_213742.png)
![Boks 可视化 Blueprint 框架 CSS 生成工具[Air][图] | 小众软件 GeekCook 一个Geek商店](http://lh5.ggpht.com/_YjKSa07DNNQ/Sdy8bw_p1_I/AAAAAAAADpY/nHWis6XTnMg/geekshop1.jpg)