Gummisig
Alberto Beloni
Lisa Moseley
Sean Geng
Marko Prljic
Michela Chiucini
LP – Creative Designer
Peter Pearson
Colourpixel
Matt Dempsey
Jay Hafling
Miles Dowsett
Noel Design
Jae Salavarrieta
ilove2design
Alexey Abramov
Pampaneo
Love the Septapus & He Shall Love Unto You
{ths}
arqandgraph
Jason Santa Maria
Jon White Studio
COMA
Daniele Volpin
Joe Longstreet
Davy Van Den Bremt
Hugs For Monsters
Andrew Brandwood
Catalin Bridinel
Nathan Sanders
Matt Mullenweg
Stuart Hobday
Form + Function
Triplux
Julian Andrade
Jeffdoe
Jason Julien
Kitfolio
Magnivate
Mike Rundle
Michael Paul Young
Pngised
Jeff Finley
Pavel Macek
Cerity
Giancarlo Fajardo
DREAMER LINES
Flush
Callum Rimmer
Svetainiu Kurimas
Jackson & Kent
Krishna Chaitanya
转自:绿豆晶
]]>
微软发布了IE9的技术预览版,也放出了不少测试的实例,整体来看给大家带来一支镇定剂。不过舜子这里对其中一个演示案例很感兴趣。
我们先来看看这个实例:点击打开
最让我好奇的是chrome在这个实例中几乎是所有浏览器中最慢的,令人大跌眼镜。
深入分析了这个实例的实现,里面包含其实两部分功能会影响性能,动画的JS算法和图片的渲染。
测试单纯的动画的算法,把所有图片都block掉。测试得出的结果是,chrome处理256张图片,平均44FPS。而其他浏览器IE7(应为没装IE9,暂时用IE7测试一下),firefox3.6,opera 10.50平均20~22 左右。这说明chrome在纯算法上都是非常有优势的。
这里动画的JS算法并不是最主要的问题了,最大的问题看来是来自对图片的渲染上。仔细看了每一张图片,每张图片都是以一个540×540包括alpha透明的浏览器logo。 看来chrome在渲染大尺寸PNG的时候吃了很大的亏。期待下一个版本的chrome能修复对PNG处理的问题,毕竟这个也是主流的图片格式。

(微软故意挑战chrome的PNG图片)
这里舜子还没有针对IE9进行完整的测试。不过在同事的电脑上测试这个实例时,无疑IE9在渲染上是目前所有浏览器中最快的。而且还有D2D对图片渲染图片在放大和缩小都有抗锯齿表现。
我把这个测试实例down了下来,有兴趣的朋友可以自己测试一下
]]>YinJuan 通过 Google 阅读器发送给您的内容:
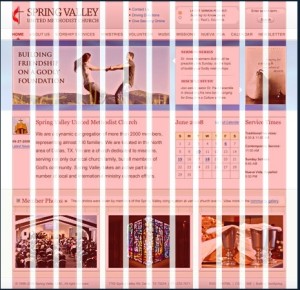
博客的设计中有很多优秀的设计不断涌出, 在下面这些博客的设计中,基本包含了所有博客排版的版式,除了简单的结构之外,还有很多质感元素的设计运用! 信息的摄入也非常舒服!大家学习吧!
…
可从此处完成的操作:
- 使用 Google 阅读器订阅UCD博客
- 开始使用 Google 阅读器,轻松地与您喜爱的所有网站保持同步更新
YinJuan 通过 Google 阅读器发送给您的内容:
在我发表上一篇《Zen Coding: 一种快速编写HTML/CSS代码的方法》之后,有网友表示不知道怎么在Dreamweaver上使用zen coding插件。OK,今天我就写一篇详细的教程来讲述如何在DW中使用zen coding。如果你已经知道如何使用,可以不再阅读本文。
可喜的是,我在Dreamweaver CS3上进行了测试,证明Dreamweaver CS3和CS4都是支持Zen coding的这个插件的。
准备
安装插件之前,请确认你已经安装了adobe Extention Manager,如果没有安装,请到Adobe官方下载安装:
下载安装
到zen coding项目主页下载最新的zen coding 用于dreamweaver的插件,在该页面的右侧栏有下载列表,就是扩展名为mxp的那个。(目前的版本是0.5,可以点这里直接下载)。
下载完后,双击你下载的那个zen coding.mxp文件就可以直接安装,很简单。
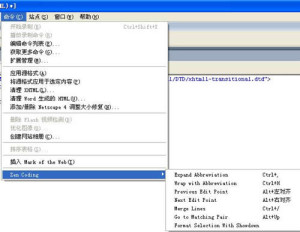
安装后重启DW,然后你就会在命令菜单下发现zen coding子菜单,如下图:

这就说明已经能够安装成功了。
使用方法
zen coding的用法也是很简单的,新建或者在任一html文件中,切换到代码视图,编写zencoding格式代码,比如:
ul#nav>li*4>a
然后,选中这行代码,按下快捷键 CTRL + , 即可生成完整的HTML代码:
<ul id="nav"> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul>
就这么简单。
修改Dreamweaver的快捷键
或许你并不习惯使用zen coding插件默认的这几个快捷键,那么你就可以很简单的修改快捷键:
选择”编辑”菜单下的”快捷键”子菜单即可编辑快捷键,界面如下图:

快捷键那行显示的是当前的快捷键,需要更改的话,将光标移动到按键后面的输入框,然后直接按键盘上的你想使用的键即可,点击”更改”按钮,然后确定。
如果修改快捷键,请注意尽量不要和当前已经使用的快捷键冲突。
另外,默认的快捷键设置不能够被修改,在你改的时候会提示,可以按照提示新建一个设置。
可从此处完成的操作:
- 使用 Google 阅读器订阅前端观察
- 开始使用 Google 阅读器,轻松地与您喜爱的所有网站保持同步更新
YinJuan 通过 Google 阅读器发送给您的内容:
做设计的时候,如何配色是经常让人头痛的问题,尽管很多时候,很多人都说对于色彩的掌握更多的是靠感觉,但是不得不说,感觉也是要有依据的。所以颜色色轮表实及家中必备的设计良药!

友情提醒:此图压缩后颜色值有误差,只为演示用,请勿以此为准!
首先需要了解是关于颜色的一些基本知识,当然本日志讲的也尽是这些基本知识,高深的等我学会了再告诉你们!
图片中的标注为”A”的即是三原色,也即是红色、黄色、蓝色,这三种颜色是无法通过其他颜色的混合来创建的。而使用这三种颜色的任意两种等量混合则可以创建出三间色(B),比如红色与蓝色的混合得到紫色、黄色与红色的混合得到橙色、蓝色与黄色的混合得到绿色。任一三原色与其相临的三间色的组合成创建出第三色(C)。
在色轮表上,相对的两个颜色即组成互补色,由于互补色中的两个颜色是对立的,所以使用其中的一种为主色,另一种颜色则用来做为强调色,可以形成比较鲜明的对比。
而在色轮表上,彼此等距的三种颜色则形成三色组,比如三原色形成的三色组称之为基色三色组,而三间色形成的三色组则称之为间色三色组。而另一种形式的分裂互补三色组则是由某个颜色与其互补色两边的颜色组成的。
色轮表上彼此相临的颜色组成类似色,不管这些相临的颜色是两种还是两种以上,他们都有相同的基础色。
对于一个设计中的颜色来说,仅仅是依靠这些基本的色调是不行的,设计中有明暗的表现,所以也就有了亮色与暗色。亮色即是向色调中增加白色,同理暗色即是向色调中增加黑色。如色轮表上所显示的,暗色的最终即为黑色,而亮色最后即是白色。
由一种色调及其相应的多种暗色与亮色的组合即称为单色组合。
在单色组合中,如果暗色或是亮色过于接近的话,就会导致画面的模糊不清晰,比如在浅灰色的背景上写上白色的字时,字体会变得模糊不清。其实这不仅是在单色组合中才会出现,这是由于色质太过于接近导致对比过于微弱而引起的。色质即是指某种颜色的特定明暗度、深浅度或是色调。
就像人类有男人跟女人之分一样,颜色也有暖色与冷色之分。暖色即意味着其中包含红色或是黄色,冷色则是其中包含蓝色。对于同等程度的强调意义来说,暖色只需要一点即可达到,而冷色则往往需要更大面积的展示。这在一定程度上与暖色是趋进型的,而冷色是后退型的相关。
相关日志
- 哇!恭喜您找到了一个独一无二的文章。
可从此处完成的操作:
- 使用 Google 阅读器订阅Prower – 记录成长历程
- 开始使用 Google 阅读器,轻松地与您喜爱的所有网站保持同步更新
默认的是白色的,所以透明背景的gif文件放在其他背景色(例如黑色)上会有白色的毛刺,这里的Matte选择为欲放置的背景色(例如前面的黑色),可以用”欺骗”的方式模拟透明,但是当你的背景有渐变或者是图片的时候,就不太理想了……差异不大的背景 ,用杂边效果还是可以的。
源文: http://net.tutsplus.com/articles/web-roundups/20-tools-to-make-the-life-of-a-web-developer-easier/
简译: PuterJam
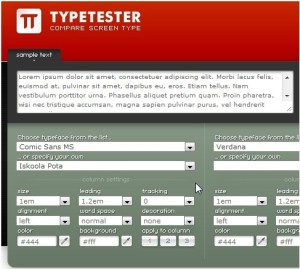
Typetester

一个在线对比字体的工具,可以很直观得看到不同字体的差异
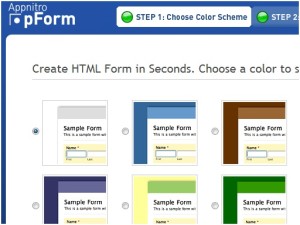
pForm

创建HTML表单的工具,能在瞬间创建很美观的表单,并输出html代码
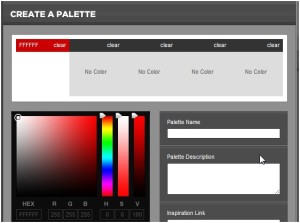
ColourLovers

在线的调色板工具,你能够搜索到很多配色方案或提交你的配色方案
Firebug

无所不能的firebug,不多介绍了
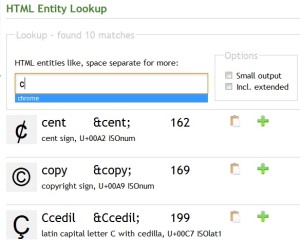
HTML Entity Character Lookup

HTML 实体 查询工具
960 Grid System

960 是个神奇的数字,960 是横向尺寸,960 网格系统是能够让设计师快速创建网页原型的辅助系统。可以比喻成网页的黄金分割线

Em Calculator

EM换算器~ ,可以把像素换算成 em 单位。
Browser Shots

多浏览器截屏工具,可以提供多个平台,不同浏览器的页面截屏效果
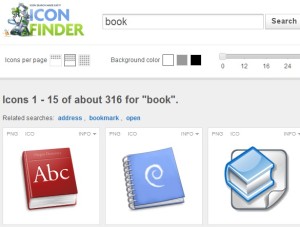
Icon Finder

还在为找图标发愁么,一个不错的图片搜索工具。
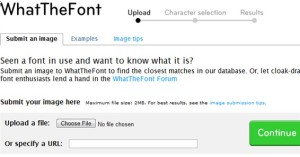
WhatTheFont

当你图片里看到一个好看的文字而不知道字体名称时,可以用它来帮你分析字体类型
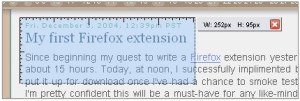
MeasureIt

firefox插件,可以在页面上显示一个尺子
ColorZilla

同样是firefox插件,可以在页面上取色,前端开发必备
Pingdom

一个在线的抓包工具
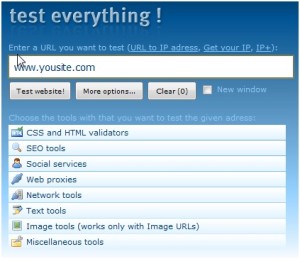
Test Everything

Test Everything 提供了很多测试工具来测试你的站点。从css html 到seo ,从网络工具到优化应有尽有。
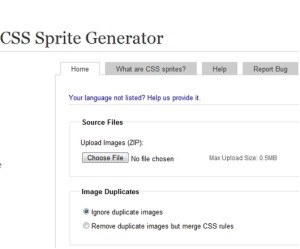
CSS Sprite Generator

样式精灵,这类工具很多了,就是把图片分割并且输出成css
Web Developer Toolbar

也是一个非常强大的web开发工具。
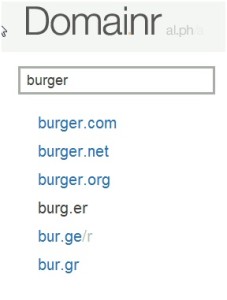
Domainr

域名查询工具,很方面查询域名的使用情况,并且给出未注册域名的建议。(需要翻墙)
Font Burner

字体查询工具,并且提供在线的字体解决方案。仅限英文。
Smush.It

图片优化工具,能够优化你的图片尺寸
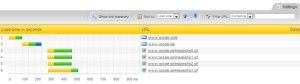
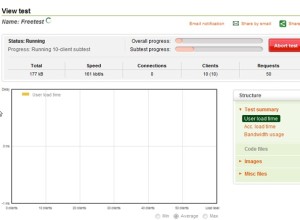
Load Impact

可以模拟不同地区的用户访问你的站点的情况。并且以图表的情况反馈结果。
]]>
YinJuan 通过 Google 阅读器发送给您的内容:
传说中的Mozilla推荐
/* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order:
* display
* list-style
* position
* float
* clear
* width
* height
* margin
* padding
* border
* background
* color
* font
* text-decoration
* text-align
* vertical-align
* white-space
* other text
* content
* */ ...
来源:http://www.mozilla.org/css/base/content.css
在怿飞’s Blog的这篇文章里,又将上面的属性分成了三组:显示属性、自身属性和文本属性。在回复里,inG补充这还和浏览器的解析过程有关:浏览器先对DOM定位,然后解析自身属性,接着再解析内部对象。(没找到相关的英文资料,有知情者还望告知)
在Mozilla官方,其实并没有推荐任何CSS书写顺序。很可能是某个开发者在阅读fantasai的这篇文章 mozilla.org Markup Reference 时,顺便对fantasai的CSS源文件产生了兴趣,因此才有了上面的发现。
字母排序
NETTUTS上时不时有些好文章,这不,前不久,Trevor Davis就分享了一篇:5 Ways to Instantly Write Better CSS. 这篇文章中,推荐CSS的属性按字母排序。
优点是:简单,任何人只要遵守,一看就明白。
缺点是:太简单,缺乏逻辑性。比如position, left, top等,这种紧关联的属性,如果都按字母排序,书写和维护起来都不方便。
Andy Ford推荐的排序
Andy Ford是HTML和CSS方面的专家,最近写了一篇文章:Order of the Day: CSS Properties. 文章推荐的CSS书写顺序为:
1. Display & Flow
2. Positioning
3. Dimensions
4. Margins, Padding, Borders, Outline
5. Typographic Styles
6. Backgrounds
7. Opacity, Cursors, Generated Content
例子:
el { display: ; visibility: ; float: ; clear: ; position: ; top: ; right: ; bottom: ;
left: ; z-index: ; width: ; min-width: ; max-width: ; height: ; min-height: ; max-height: ;
overflow: ; margin: ; margin-top: ; margin-right: ; margin-bottom: ; margin-left: ; padding: ;
padding-top: ; padding-right: ; padding-bottom: ; padding-left: ; border: ; border-top: ;
border-right: ; border-bottom: ; border-left: ; border-width: ; border-top-width: ;
border-right-width: ; border-bottom-width: ; border-left-width: ; border-style: ;
border-top-style: ; border-right-style: ; border-bottom-style: ; border-left-style: ;
border-color: ; border-top-color: ; border-right-color: ; border-bottom-color: ;
border-left-color: ; outline: ; list-style: ; table-layout: ; caption-side: ; border-collapse: ;
border-spacing: ; empty-cells: ; font: ; font-family: ; font-size: ; line-height: ; font-weight: ;
text-align: ; text-indent: ; text-transform: ; text-decoration: ; letter-spacing: ; word-spacing: ;
white-space: ; vertical-align: ; color: ; background: ; background-color: ; background-image: ;
background-repeat: ; background-position: ; opacity: ; cursor: ; content: ; quotes: ; }
Andy的顺序大体上和fantasai推荐的顺序保持了一致,但细节上更具可操作性。
SitePoint上还有个很热烈的讨论贴:How do you order your properties within a declaration block?
我的想法
我喜欢fantasai和Andy的书写顺序,但fantasai的顺序中,”自身”属性有点含混不清,Andy的则太细,难以记住。我觉得可以借鉴CSS 2.1 Specification中对CSS属性的分类,将Andy的顺序稍微调整下:
- 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等)
- 自身盒模型的属性(比如:width, height, margin, padding, border等)
- 排版相关属性(比如:font, line-height, text-align, text-indent, vertical-align等等)
- 装饰性属性(比如:color, background, opacity, cursor等)
- 生成内容的属性(比如:content, list-style, quotes等)
事情永远没那么简单,比如下面这些困扰:
- 对于shorthand怎么处理?比如 border: 1px solid red; 其中border-width是和盒模型相关的,但border-color是装饰性的。如何组织呢?
- 考虑到换肤功能,是否应该将color, background, border-color等和颜色相关的都放一块?以方便以后修改。
- 对于hacks如何处理?单独放到css文件最后面,还是和hack的属性紧挨着好?
- 维护同事的css文件时,对于新增加或有修改的属性,如何注释?如何书写?
- 还有,考虑到CSS Sprite, 所有背景图的选择器都放在一起?不过这已经超出本文的话题了:CSS选择器内属性的顺序和组织。
- 更进一步的讨论是:CSS文件内的结构组织,以及多个CSS文件的组织。
任何解决方案都不能解决所有问题,但只要能解决常用的大部分问题,就已经是非常好的方案了。
期待你的建议。
可从此处完成的操作:
- 使用 Google 阅读器订阅岁月如歌
- 开始使用 Google 阅读器,轻松地与您喜爱的所有网站保持同步更新




















































 点击下载此文件
点击下载此文件